OpenWGA Java CMS Templates are responsible for the presentation of your web content and/or application UI in the browser.
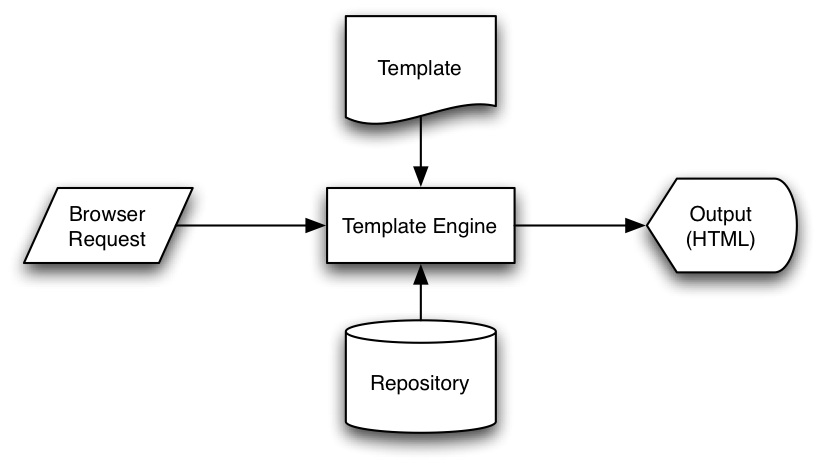
Templates are the input to the "OpenWGA Java CMS template engine".
The template engine is basically a (text or binary) output generator driven by the rules or directives of the template code. Most of the time the template engine generates HTML code, but you may create any kind of output even binary outputs like PDF or ZIP.
The template code contains directives about what content parts (items) should be read from the repository and how to integrate them in the output stream.

WebTML (Web Template Markup Language)
The OpenWGA Java CMS template engine is driven by a tag-based layout language we call "WebTML". One advantage of using tags to define your presentation is that you don't have to learn a new proprietary template language. You just use tags as you do normally in static HTML layouts. Another advantage of using tags is that they can be nested to achieve complex engine directives.
Behind the scenes each WebTML Tag is connected to more or less complex Java code. As a web designer however you normally don't have any contact with the Java programming language. You just use tags.
Lets have a look at a simple template code sample:
<head>
<link rel="stylesheet" href="<tml:url type="css" name="styles"/>">
</head>
<body>
<div id="header"><tml:item name="headline"/></div>
<div id="nav">
<ul>
<tml:children>
<li><tml:link/></li>
</tml:children>
</ul>
</div>
<div id="content">
<tml:include ref="content"/>
</div>
</body>
</html>
As you can see, this template consists of HTML code completed with special tags (the WebTML-Tags) prefixed by tml: like <tml:item>, <tml:url> and <tml:include>. The template engine generates a resulting HTML page by "expanding" the TML-tags during the processing and sends the result to the browser. All static text between TML-tags are not touched by the template engine and will be send unchanged to the browser.
There are different TML-tags for different purposes. F. e. the tag <tml:url type="css" name="styles"/> produces the the result "/[dbkey]/css/styles". This tag-result is used to include a css resource into the website.
The tag <tml:item name="headline"/> queries the requested document from the repository and returns the item with name "headline".
The tag <tml:include ref="content"/> includes the referenced template with name "content" into the page. Your are able to build and reuse complex WebTML modules and <tml:include> them anywhere you want.
The tag <tml:children>...</tml:children> iterates through all "child documents" (remember, we have an hierarchical repository) and "executes" its body for each children found in the repository resulting in a list of <li>-blocks containing links (that's what <tml:link/> produces) to all children. That's how simple it is to build a site navigator in WebTML with 3 lines of code. No explicit coded database access and no explicit java code necessary.
Behind the scene with each WebTML-tag a complex stack of Java code is executed, accessing the backend database, retrieving documents and items ... all this without the need that the template designer writes a single line of Java code, without using any API or SQL-Code to access the repository.
Ready for your business
OpenWGA is the only CMS (content management system) and application development platform we know about that is delivered with a 100% feature complete CMS tag library. You will be able to develop even complex CMS applications like Websites or CRM/ERP systems without the need to use Java in your templates.
That does not mean that you can't extend OpenWGA CMS by writing your own extensions in Java.
WebTML includes ready to use tags for
- Access to repository items and meta items:
<tml:item>, <tml:meta> ... - Iteration through document lists:
<tml:collection>, <tml:navigator>, <tml:sitemap>, ... - Loops:
<tml:foreach> - Calculations and script executions:
<tml:script> - Access to resources:
<tml:url>, <tml:image>, <tml:urlparameter> - Access to repository documents and back end systems:
<tml:query> - Conditional code execution:
<tml:if><tml:then><tml:else>, <tml:case> ... - Manage forms and form fields:
<tml:form>, <tml:input>, <tml:validate> ... - Calling server side actions:
<tml:button clickaction="...">, <tml:link action="...">, <tml:input changeaction="..."> ... - Building code libraries:
<tml:include>, <tml:portlet> ...
Continue reading with a detailed explanation of the sample CMS websites template or find more about TML-Tags in the OpenWGA online documentation.
