OpenWGA differs from other content management systems (CMS) in that authors never have to handle folders or fill in forms to create content. All authoring tasks are done "inline" directly in the browser just as you would edit a Word document or a PowerPoint presentation.
The OpenWGA CMS authoring environment is designed to- enables authors to work without any training
- enabled authors to maintain the website without knowledge of internal data structures
- edit page content "inline" as used by desktop applications like PowerPoint or Word
- present a modern desktop-like authoring application in the browser.
You may want to visit the OpenWGA Content Manager online demo to try it yourself without installing OpenWGA.
To add or change content to your website you use the OpenWGA Content Manager application that comes preinstalled to your OpenWGA server. To start the Content Manager from OpenWGA developer studio you right click your web application in the "WGA runtimes" view and select "open in content manager". Alternatively you can type the following URL in your browser after you have started your OpenWGA Runtime:
http://localhost:8080/plugin-contentmanager
You have to login as author in order to access the authoring view. Within the OpenWGA Developer Studio such a login is already predefined so your are able to login as follows:
username: designer
password: wga
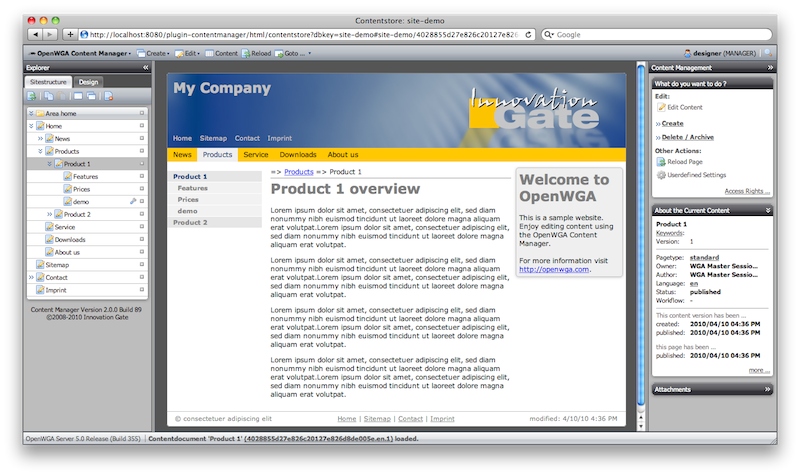
Once you successfully logged in the CMS authoring view will open presenting the sample website created during the Getting Started tutorial together with two additional panels:
 The left site explorer panel shows the structure of your website. Click on any page entry to show it in the main site panel.
The left site explorer panel shows the structure of your website. Click on any page entry to show it in the main site panel.
The right action panel gives the author access to actions like "edit", "create" and "publish" which are available on the currently selected web page. In addition the info part of the action panel presents the most important meta information about the selected web page like its title, the content type, the status of the page.
Before going too much into details we will start to create our first new page in the website.
Creating new pages
Sample 1: The author wants to create a page and knows exactly where the new page should appear in the website navigation.
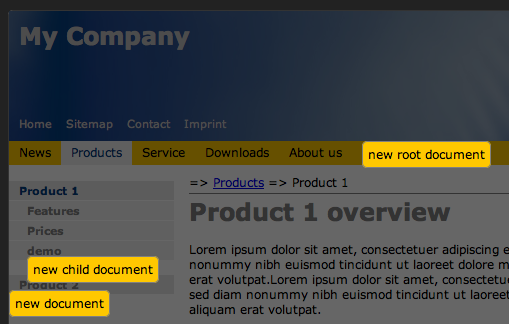
In the right action panel click on "create => new page".

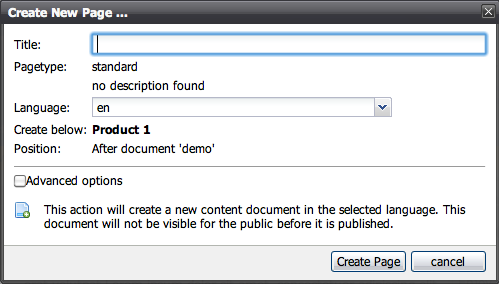
You notice that the websites navigation "knows" where the current author is allowed to create new pages and offers a clickable area. A click on one of those areas open a modal dialog where you have to enter a title for the new page:

Finish the dialog by clicking the button "Create Page".
A new page is created for you at exactly the position in the site navigation you clicked. No need to know anything about "folders" or other internal data structures.
The new page is created in status "draft" and is not visible to the public.The editable areas of the page are highlighted by red areas with editing icons:
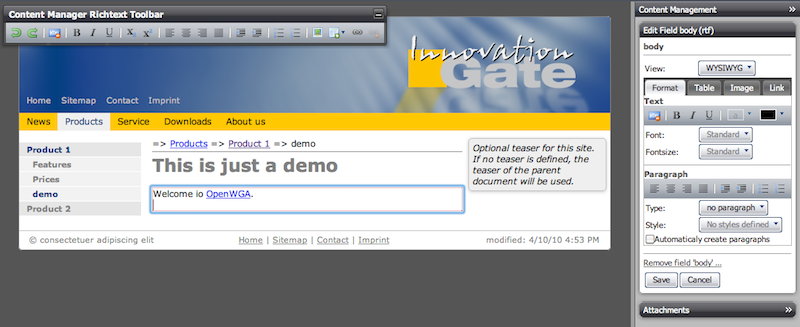
Click on one of them and type your content directly in place:

If you edit a "rich text item" use the toolbar or the controls in the right action panel to format your text and add images, tables or links.
Click "save" in the action panel or in the main menu bar to save your changes and continue with the next editable area.
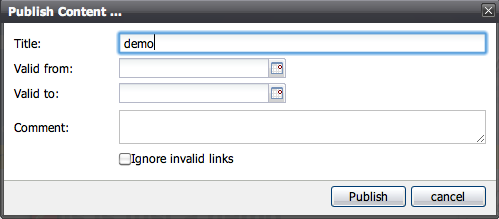
After you have finished your edits on the document click "publish" in the action panel to make the new page visible to the public:

You may enter dates for "valid from" and "valid to" to define the visibility interval for the page. Leave these fields empty to make the page visible to the public immediately.
Note: The content type of the page may specify an approval workflow. In this case the page changes to status "review" and still is not visible to the public. Instead the defined approvers are informed by mail that there is a change to review.
If you added a link that is not reachable the integrated link checker will show an error message. Cancel and correct the link or check "ignore unreachable links" to publish the page in this case.
Sample 2: The author wants to create a page and knows what type of content he wants to create but does not know (or wants to think about) where it should be placed.
On most websites there are content types that have to be placed in one defined position on the site. Press releases is a good example for that. Instead of navigating to the "News" root page in order to create a new page below the author can just click "create => pressrelease" in the right action panel whatever the current page is.
In this case there is no need to select a content type because the author has already decided this by the choice of create-button.
As in the example above a new page is created in status "draft" highlighting the editable areas.
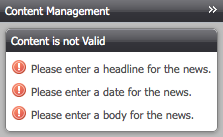
Before entering contents notice the new validation part in the right action panel:
The web designer can define validation rules for each content type to ensure some kind of quality for all pages of this type. In the sample website you have to enter a headline, a release date and some content in the body of the news document before the "publish" button appears in the action panel.
Editing existing pages
In order to edit an existing page just navigate to that page using the websites navigation or use the explorer panel on the left to select the page. Then click on "edit" in the right action panel.
A working copy is created for you in status "draft". The original page is still visible for the public. You have just created a new version of the same page.
Notice the new "archive" part in the right action panel. You can use it to switch back and forth between the released version and your working copy.
Make some changes and click on "publish" in the action panel. The released version will be set to status "archived", your working copy will get the status "published" and is now visible to the public. The previous version is not deleted. It is still available to the authors through the "archive" part of the action panel. You may create a new draft copy from any archived version and publish it in order to "roll back" any changes you made by accident.
Taking existing pages offline
Normally pages will never be deleted. They will be archived instead. This gives the site authors the ability to "roll back" any removals they made and they are able to verify the history of the website even if pages are no longer online.
To remove an existing page from the public view navigate to that page and click "delete => archive page" in the action panel.
The status of the page will be set to "archived" and the page appears in the "archive" part of the action panel.
Depending on your personal access rights to the web project you may also be able to finally delete a page and remove it from the database. Because this action can not be undone we recommend not to give that right to "normal" authors.
More Features ...
The OpenWGA Content Manager offers many more features than described above. Some of them are:
- multi language support
- integrated rich text editor for formatted content including images and tables.
- integrated link checker
- restructure your site via drag&drop in the site explorer panel
- use copy&paste to duplicate parts of the website to a new position
- share content between pages and even different websites using "remote documents"
Visit the complete feature list of OpenWGA to learn more.
