About embedding applications into websites
Many things can go wrong
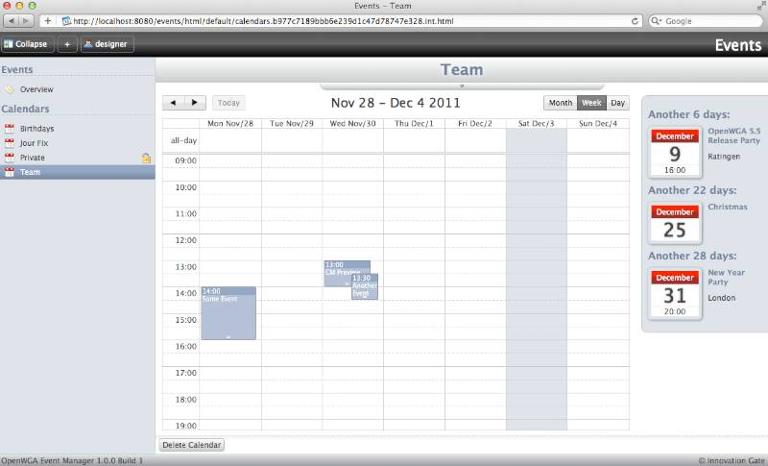
Providing
some custom, application-like functionality on a website - like
resource booking or an employee search - often means to integrate an
external application development platform into your CMS output.
From
here on things often get way more complicated than they need to be.
Interfaces for both systems need to be designed and implemented so they
can communicate with each other. Heavyweight app deployment units need
to be built and installed for often rather trivial functionalities. Many
things can go wrong here and often many issues need to be resolved
before everything works as it should.
OpenWGA: One size fits all
Content-driven Applications
OpenWGA goes a different way: WebTML, the same platform by which you create your CMS designs, is actually a full fledged development framework for java based content-driven applications, designed with those typical functionalities in mind that add functional value to intranets, company websites and the like. This means zero effort for interoperability between your site and your apps.
Just Markup
WebTML is an application framework, based on a template engine using simple markup tags, but with powerful capabilities. Web design teams using OpenWGA are able to create many astounding applications without the need for help from "traditional" java backend developers.

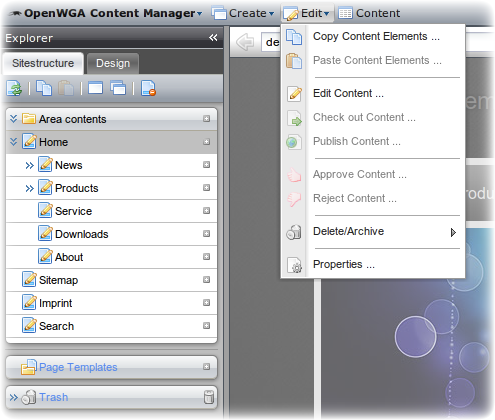
You already see the framework in action when you use our Web UIs: the Content Manager, Blog or Wiki. All of these are actually build upon the same platform that you can utilize for your own needs.
AJAX included
You don't need to learn gory technical details to develop AJAX-enabled applications in OpenWGA. You just enable the built-in AJAX support for certain page parts and WebTML takes care of the rest.

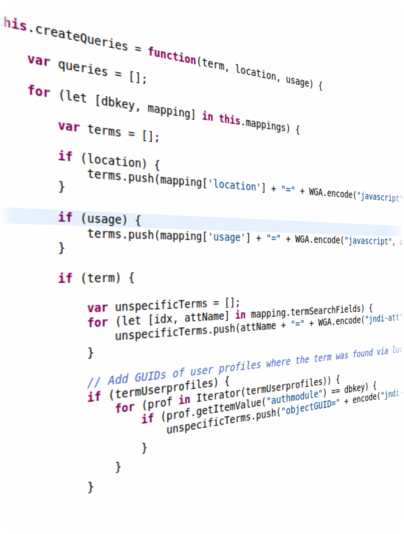
JavaScript at all ends
no need to learn an additional language
Although the OpenWGA CMS platform is based on Java technology there is no need for the web developer to get in touch with Java code. OpenWGA applications typically are written without a single line of Java code inside.

For procedural things OpenWGA uses a server-side JavaScript engine instead, called TMLScript, which offers access to OpenWGAs powerful CMS APIs, as well as any additional Java API which you may want to use for your designs. As most web developers are already familiar with JavaScript on the browser side there's no need to learn an additional language apart from some new objects and methods.
